Создаем дизайн для Twitter
10/12/2009
Создать свой уникальный дизайн для Twitter достаточно просто. Твиттер устроен так, что блок контента всегда находится посередине и имеет фиксированный размер 765px в ширину.

Все остальное место можно использовать на свое усмотрение, то есть в вашем распоряжении в зависимости от разрешения экрана пользователя (1024 или 1280px) имеется от 128 до 256px слева и справа от основного блока.

Помимо этого можно использовать место в шапке своего аккаунта, рядом с логотипом Twitter, например, посадив туда прикольных человечков, как это сделал я.

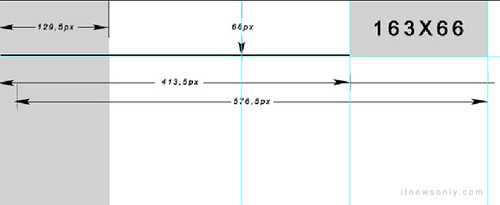
Опытным путем я установил, что высота шапки 66px. В случае оформления шапки придется учесть некоторые детали, о которых я расскажу немного позже.
Все, что от нас требуется это придумать и нарисовать один рисунок в форматах JPG, GIF или PNG. Twitter позволяет загружать свой фоновый рисунок размером до 800 Кб, поэтому полет фантазии можно не ограничивать; 800 Кб вполне достаточно для фона любой сложности и техники исполнения.
Что будет изображено на фоне – решать вам. Можно разместить в сайдбаре Твиттера контактную информацию (адрес эл.почты, icq, адрес фида, аккаунта на flickr) – кто чем пользуется. Можно вывесить свою фотку, можно нарисовать повесившегося зайца. Главное – чтобы фон лег так, как это было задумано дизайнером. Для этого учитывайте некоторые особенности Twitter:
- Что бы вы ни делали, фон контентного блока, блока меню и футера всегда будет белым.
- В оформлении вышеуказанных блоков можно изменить только цвета текста, ссылок.
- Посетители вашего аккаунта используют различные разрешения экрана. Учитывайте это. Лучше использовать «общие зоны», которые при разных разрешениях не разъедутся и не «спрячутся» под зарезервированные Twitter зоны. На рисунке ниже я серым цветом выделил т.н. "общие зоны", то есть такие, в которых при любом из разрешений монитора (1024 или 1280px) не потеряется смысл вашей композиции. Разметить картинку в Photoshop можно добавив гайды (View->New Guide).

- Если опасаетесь того, что посетители вашего аккаунта будут видеть не то, что хотелось бы, воспользуйтесь возможностью «замостить» фоновое изображение. То есть используйте небольшую картинку (см. второй пример) и отметьте в панели управления своим аккаунтом во вкладке «Design» “tile background”.
- В качестве эксперимента воспользуйтесь PSD-макетом (15.3 Мб), который используется в моем Твиттере. При наличии фотошопа вы сможете все изменить под себя, начиная с фото и заканчивая надписями.
Еще немного цифр:
- Ширина логотипа Твиттера 156px;
- Ширина меню Твиттера 318px;
- Расстояние между правым краем логотипа и левым краем меню - 291px.
Почему стоит ориентироваться на пользователей, использующих разрешение 1024-1280px в ширину? Взгляните на актуальную статистику использования различных разрешений, и этот вопрос отпадет сам по себе.
| Разрешение, WxH | Процент пользователей, % |
| 1024×768 | 27.9% |
| 1280×1024 | 24.9% |
| 1280×800 | 15.7% |
| 1440×900 | 6.3% |
| 1680×1050 | 5.1% |
| 1152×864 | 4.0% |
| 1400×1050 | 3.3% |
| 800×600 | 1.5% |
| 1920×1200 | 1.4% |
| 1600×1200 | 1.1% |
Для наглядности также рекомендую посмотреть на то, что рисуют для своего Twitter другие.
Примеры оформления Twitter:
@dickieadams




Тренируйтесь и кидайте в комментариях ссылки на то, что у вас получилось. Удачи в покорении Twitter!
Источник: http://itnewsonly.com/dizayn/twitter-design.html
Источник: http://itnewsonly.com/dizayn/twitter-design.html
Выпуск подготовлен при поддержке PRGroup Mona vie




2 коммент.:
Поставьте, пожалуйста, ссылку на первоисточник. http://itnewsonly.com/dizayn/twitter-design.html
Прошу меня извинить, что не поставила ссылку, обычно я всегда ссылаюсь на автора. У меня цель донести Вашу полезную информацию до читателя, не нарушая Ваших авторских прав. Ссылка теперь восстановлена!
Отправить комментарий